If you are looking to learn about Web Push API, its key concepts & usage and the top API providers, then you have landed on the right spot. In the next few minutes, I will take you through everything you need to know about Web Push API. We will also take a look at the top API providers and key features you should look out for.
If you asked a room of developers what mobile device features were missing from the web based environment, push notifications have always been always high on the list. Not anymore. Web Push APIs provide feature set parity with native mobile applications as far as push messages go.
Web push notifications allow users to opt-in to timely updates from sites they love and allow you to effectively re-engage them with customized, relevant content.
The Push API and Notification API therefore open a whole new set of possibilities & methods for you to re-engage with your users.
Before reading further, we recomend you take a look at the following demos to see Push API in action:
Assuming you have tried out the demo and understand how push API works, lets dive deeper.
There are basically two basic technology elements at work to make push notifications happen: Push & notification. Both use different but related APIs
The three key steps to implementing push are:
Let's look at what each of these steps entails in a little more detail.
Using a standard set of functions built in JS, you can get permission from the user so he can be subscribed to receiving push notifications.
Once you've subscribed the user and have a PushSubscription, you'll need to send the PushSubscription details to your backend / server. On your server, you'll save this subscription to a database and use it to send a push message to that user. Think of this as the endpoint address information that you will later use everytime you need to send push messages
A push service receives a network request, validates it and delivers a push message to the appropriate browser. If the browser is offline, the message is queued until the the browser comes online.
Each browser can use any push service they want, it's something developers have no control over. This isn't a problem because every push service expects the same API call. Meaning you don't have to care who the push service is. You just need to make sure that your API call is valid.
To get the appropriate URL to trigger a push message (i.e. the URL for the push service) you just need to look at the endpoint value in a PushSubscription.
Once we've sent a push message, the push service will keep your message on its server until one of following events occurs:
When the push service does deliver a message, the browser will receive the message, decrypt any data and dispatch a push event in your service worker.
A service worker is a "special" JavaScript file. The browser can execute this JavaScript without your page being open. It can even execute this JavaScript when the browser is closed. A service worker also has API's, like push, that aren't available in the web page (i.e. API's that aren't available out of a service worker script).
We tested more than 10 different API providers and below are our top 3 recommendations based on pricing, ease-of-use, features & our own research on customer reviews:
Webpushr is a new SaaS platform that is built for just one purpose: to enable web push notifications - and it does a really good job at it. This new SaaS product out of Silicon Valley can be accessed via a web based dashboard. It offers a free trial that is plenty for most people to make up their minds. I particulaly like it's easy to use interface and dashboarding features. It is also the most competitively priced API available in the marker today. In our comparisons, we found it to be a whopping 60-80% better value compared to most competitors.
Webpushr also offers advanced segmentation features that can allow you to create custom audience groups to send more personalized push notifications. For example, you can create a custom audience group that contains all subscribers based in a particular geography, or subscribers that have visited a specific section of your website.
Webpushr also enables you to track conversions associated with a push blast. This allows you to directly measure impact of your push notifications.
Here are some key features offered by Webpushr:

PushCrew is a web-based push notification platform used by SaaS and B2B marketers, online content publishers, and eCommerce store owners. As a marketing automation solution, PushCrew helps users reach out to their website visitors, subscribers, and customers by sending push notifications and alerts to whatever browser or mobile device they are using. The platform aims to help them get higher clickthrough rates and expand their email marketing list.
With PushCrew, users will be able to communicate better with their customers. They can add images, emoticons, and and call-to-action buttons to their push notifications. It also allows them to send targeted and personalized push notifications. Last but not the least, PushCrew offers a tracking and reporting feature which enables users to know how effective their push notification marketing strategy is..
With PushCrew, users will be able to communicate better with their customers. They can add images, emoticons, and and call-to-action buttons to their push notifications. It also allows them to send targeted and personalized push notifications. Last but not the least, PushCrew offers a tracking and reporting feature which enables users to know how effective their push notification marketing strategy is..

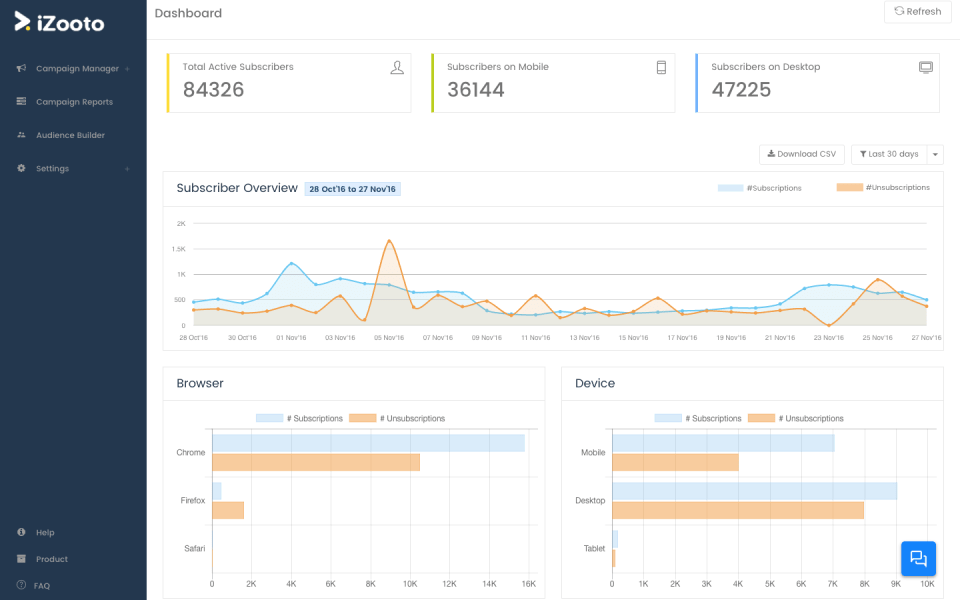
iZooto is a customer retention and engagement application that uses web push notification to help businesses retain existing customers, boost lead generation, increase traffic, and drive sales. The platform allows businesses to create and send personalized notifications to their customers and web users using their mobile devices and desktops.
With iZooto, businesses are more than capable of providing their users with a very positive experience through optimum optimization and highest level of personalization. This greatly empowers businesses to interact holistically while being able to take into consideration user behavior, patterns, and affinity to different segments.
Basically, iZooto makes it easy and quick for businesses to deliver intelligent notifications to their users and create a pleasant experience each time. Used by international companies, expanding enterprises, and media agencies among others, iZooto is an ideal tool that is imperative for marketers, developers, product managers who are looking for the best way to engage more efficiently with users. iZooto comes with a string of capabilities and features that increases user engagement. With this platform, you can make pleasant user experiences by delivering personalized event-based notifications. iZooto promises to increase your response rates by up to 120% with its custom audiences and automated triggers. You can also personalize your messages at scale.
Important Disclaimer: All data and information provided on this site is for informational purposes only. letsBrik.co makes no representations as to accuracy, completeness, currentness, suitability, or validity of anyinformation on this site and will not be liable for any errors, omissions, or delays in this information or any losses, injuries, or damages arising from its display or use. All information is provided on an as-is basis.